Ⅱ. 字面量推理
- 我们来看下面的代码:const info = { username: 'liangshuang', age: 21 } info.username = '彭于晏' 复制代码
- 可以发现上面这个例子中,使用
option.url是没有问题的,但是使用option.method是报错了。这是因为我们的对象再进行字面量推理的时候,info其实是一个{url: string, method: string},所以我们没办法将一个 string 赋值给一个 字面量类型。
- 方法一:再去定义一个Requests类型,在定义option的时候,就规定其类型(推荐)type Method = 'GET' | 'POST' function request {} type Requests = { url: string, method: Method } const option: Requests = { url: '
https://www.
baidu.com
', method: 'POST' } request 复制代码 - 方法二:使用类型断言type Method = 'GET' | 'POST' function request {} const option = { url: '
https://www.
baidu.com
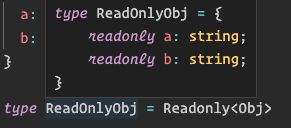
', method: 'POST' } request 复制代码 - 方法三:设置参数为只读属性,变为字面量类型type Method = 'GET' | 'POST' function request {} const option = { url: '
https://www.
baidu.com
', method: 'POST' } **as const** request 复制代码
- 什么是类型缩小呢?
- 类型缩小的英文是 Type Narrowing;
- 我们可以通过类似于
typeof padding === "number"的判断语句,来改变Typescript的执行路径; - 在给定的执行路径中,我们可以缩小比声明时更小的类型,这个过程称之为 缩小;
- 而我们编写的
typeof padding === "number"可以称之为 类型保护(type guards);
- 常见的类型保护有如下几种:
typeof- 平等缩小(比如
===、!==) instanceofin- 等等...
- 在 Typescript 中,检查返回的值typeof是一种类型保护:因为 Typescript 对如何typeof操作不同的值进行编码。

免责声明:本平台仅供信息发布交流之途,请谨慎判断信息真伪。如遇虚假诈骗信息,请立即举报
举报














