文章目录
- 一、pikachu告白信件
- 1.效果图
- 2.代码
- 1.envelope.html
- 2.envelope.css
- 3.pikachu.html
- 4.pikachu.css
- 二、告白小宇宙
- 1.效果图
- 2.代码
- 1.index.html
- 2.index.css
- 三、流光爱心
- 1.效果图
- 2.代码
- 1.index.html
- 2.index.css
- 3.index.js
- 四、520贺卡(1)
- 1.效果图
- 2.代码
- 1.index.html
- 2.index.css
- 五、520贺卡(2)
- 1.效果图
- 2.代码
- 1.index.html
- 2.index.css
- 六、告白信封
- 1.效果图
- 2.代码
- 1.index.html
- 2.index.css
- 七、for love满屏爱心
- 1.效果图
- 2.代码
- 1.index.html
- 2.index.css
- 3.index.js
- 八、摇晃的红酒杯~
- 1.效果图
- 2.代码
- 1.index.html
- 2.index.css
- 九、信封(2)
- 1.效果图
- 2.代码
- 1.index.html
- 2.index.css
- 十、链接
- 1.pikachu信封
- 2.小宇宙
- 3.流光爱心
- 4.520贺卡(1)
- 5.520贺卡(2)
- 6.告白信
- 7.满屏爱心
- 8.红酒杯
- 9.爱心信
- 总结
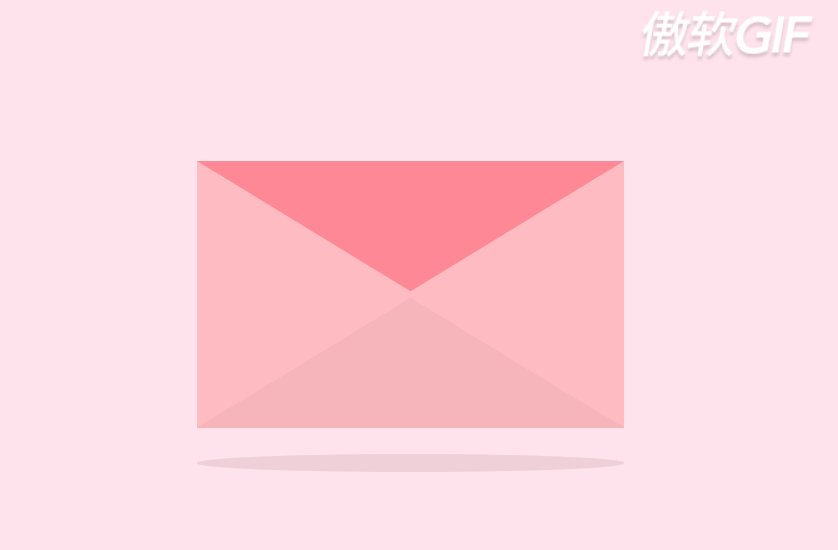
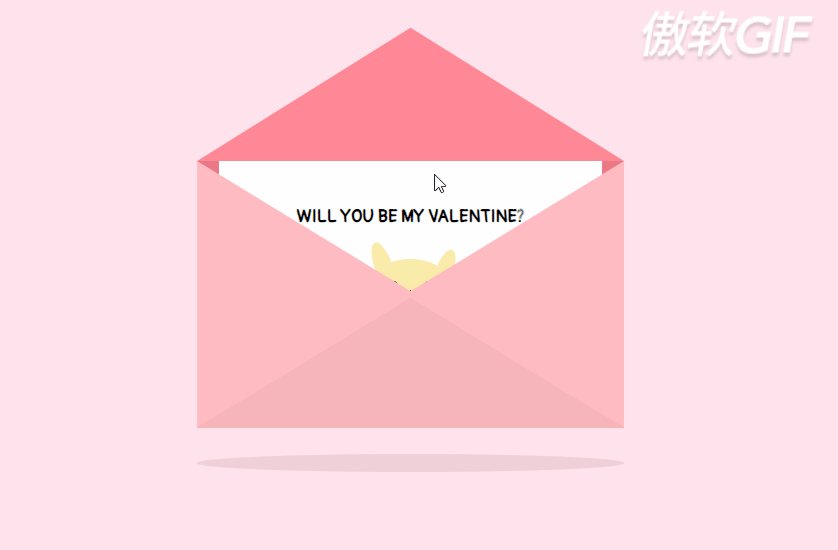
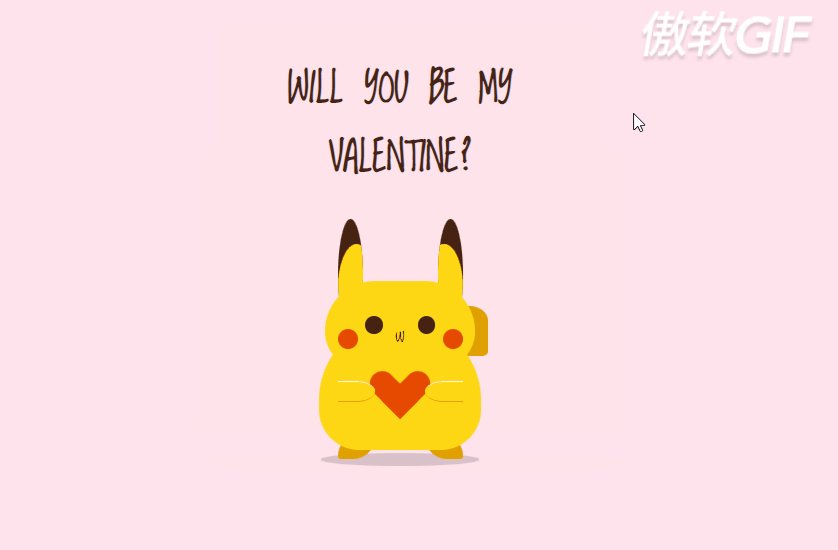
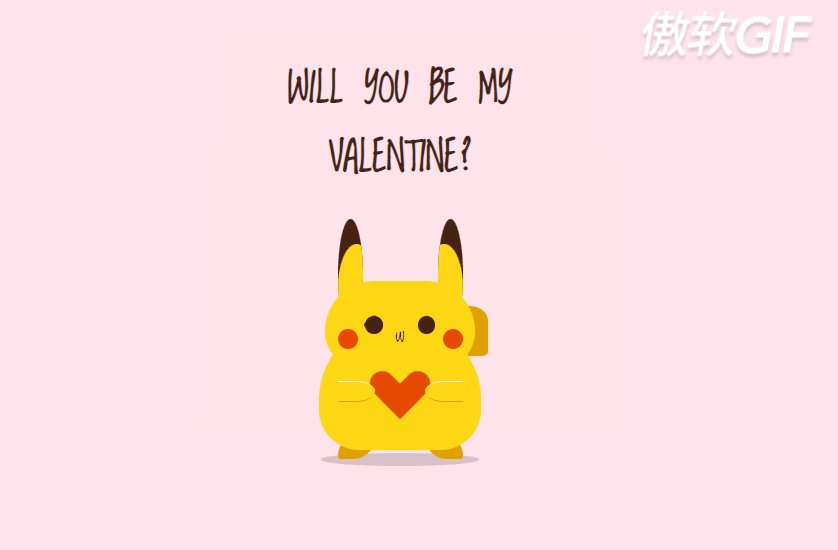
一、pikachu告白信件
1.效果图

2.代码
1.envelope.html
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>envelope</title> <link rel="stylesheet" href="envelope.css"></head><body><div class="container" > <div class="envelope" ></div> <div class="card" id="test"><!-- 添加文案--> <h1 class="message" >WILL YOU BE MY VALENTINE?</h1> <div class="pikachu"> <div class="limbs"></div> <div class="heart"></div> <div class="arms"></div> <div class="smile"></div> </div> </div> <div class="cover"></div> <div class="lid"></div> <div class="shadow"></div></div><script> window.onload = function (){ var go = document.getElementById("test"); go.onclick = function (){ location.href = "./pikachu.html" } }</script></body></html>2.envelope.css
@import url('https://fonts.googleapis.com/css2?family=Pangolin&display=swap');* { margin: 0; padding: 0;}body { height: 100vh; width: 100vw; background: #FFE3EC; font-family: 'Pangolin', cursive; font-size: 1vmin; display: flex; align-items: center; justify-content: center;}.container { position: relative; top: 0vmin;}.envelope { position: relative; background: #eb7885; height: 30vmin; width: 48vmin;}.cover { position: absolute; height: 0; width: 0; border-bottom: 15vmin solid #f5b5bb; border-left: 24vmin solid transparent; border-right: 24vmin solid transparent; top: 15vmin; z-index: 3;}.cover::after { position: absolute; content: ''; border-left: 24.5vmin solid #ffbbc1; border-bottom: 15vmin solid transparent; border-top: 15vmin solid transparent; top: -15vmin; left: -24vmin;}.cover::before { position: absolute; content: ''; border-right: 24.5vmin solid #ffbbc1; border-bottom: 15vmin solid transparent; border-top: 15vmin solid transparent; top: -15vmin; left: -0.5vmin;}@keyframes open { 100% { transform: rotatex(180deg); }}@keyframes open-rev { from { transform: rotatex(-180deg); }}.lid { position: absolute; height: 0; width: 0; border-top: 15vmin solid #ff8896; border-left: 24vmin solid transparent; border-right: 24vmin solid transparent; top: 0; transform-origin: top; animation: open-rev 2s;}.container:hover .lid { animation: open 0.5s; animation-fill-mode: forwards;}@keyframes slide { 100% { transform: translatey(-15vmin); z-index: 2; }}@keyframes slide-rev { from { transform: translatey(-15vmin); }}.card { position: absolute; background: white; height: 25vmin; width: 43vmin; display: flex; flex-direction: column; align-items: center; justify-content: center; left: 2.5vmin; top: 0vmin; animation: slide-rev 0.2s ease-out;}.message { position: absolute; top: 5vmin;}.pikachu { position: absolute; background: #f9ebaa; height: 8vmin; width: 10vmin; border-radius: 40%; top: 15vmin; display: flex;}.pikachu::before { content: ''; position: absolute; background: #f9ebaa; height: 6vmin; width: 9vmin; border-radius: 90% 90% 60% 60%; top: -4vmin; left: 0.5vmin;}.pikachu::after { content: ''; position: absolute; background: transparent; height: 1vmin; width: 1vmin; top: 2vmin; left: -1.5vmin; color: #4a4947; border-radius: 50%; box-shadow: 4vmin -3.5vmin, 8vmin -3.5vmin, 2vmin -2vmin #fad598, 10vmin -2vmin #fad598, 3vmin 5vmin #f9ebaa, 9.3vmin 5vmin #f9ebaa;}.limbs { position: relative; width: 0; height: 0; border-left: 1vmin solid transparent; border-right: 1vmin solid transparent; border-bottom: 6vmin solid #f9ebaa; border-radius: 80%; top: -6vmin; left: 1vmin; transform: rotate(-20deg);}.limbs::before { content: ''; position: absolute; background: #f9ebaa; width: 5vmin; height: 2vmin; border-radius: 40%; top: 10vmin; left: 4vmin; box-shadow: -1vmin 1.5vmin #f9ebaa;}.limbs::after { content: ''; position: absolute; width: 0; height: 0; border-left: 1vmin solid transparent; border-right: 1vmin solid transparent; border-bottom: 6vmin solid #f9ebaa; border-radius: 80%; top: 3vmin; left: 5vmin; transform: rotate(40deg);}.heart { position: relative; width: 5vmin; height: 4vmin; top: 2vmin; left: 0.6vmin;}.heart:before,.heart:after { position: absolute; content: ""; left: 2.5vmin; top: 0; width: 2.5vmin; height: 4vmin; background: #fc978b; border-radius: 2.5vmin 2.5vmin 0 0; transform: rotate(-45deg); transform-origin: 0 100%;}.heart:after { left: 0; transform: rotate(45deg); transform-origin: 100% 100%;}.smile { position: relative; background: transparent; height: 1vmin; width: 1vmin; border-radius: 50%; border-bottom: 0.3vmin solid #4a4947; left: -5vmin; top: -1.3vmin;}.smile::before { position: absolute; content: ''; background: transparent; height: 1vmin; width: 1vmin; border-radius: 50%; border-bottom: 0.3vmin solid #4a4947; left: 0.7vmin;}.arms { position: relative; background: #f9ebaa; width: 4.2vmin; height: 2vmin; border-radius: 60% 60% 90% 60% / 50% 50% 90% 90%; top: 3vmin; left: -5vmin;}.arms::after { content: ''; position: absolute; background: #f9ebaa; width: 4vmin; height: 2vmin; border-radius: 60% 60% 90% 60% / 50% 50% 90% 90%; left: 5vmin; top: 0vmin;}.container:hover .card { animation: slide 0.2s; animation-delay: 0.5s; animation-fill-mode: forwards;}.shadow { position: relative; top: 3vmin; border-radius: 50%; opacity: 0.7; height: 2vmin; width: 48vmin; background: #e8c5d0;}3.pikachu.html
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>pikachu</title> <link rel="stylesheet" href="pikachu.css"></head><body><div class="wrapper"> <h2>Will you be my valentine?</h2> <div class="pikachu"> <div class="head"> <div class="ears left brown"><div class="ears-inside yellow"></div></div> <div class="ears right brown"><div class="ears-inside yellow"></div></div> <div class="face yellow"> <span class="eye left brown"></span> <span class="eye right brown"></span> <span class="mouth">w</span> <span class="cachete left"></span> <span class="cachete right"></span> </div> </div> <div class="body yellow"> <div class="heart"></div> <div class="paw left yellow"></div> <div class="paw right yellow"></div> </div> <div class="leg left yellow-dark"></div> <div class="leg right yellow-dark"></div> <div class="tail yellow-dark"></div> </div></div></body></html>4.pikachu.css
@import url(https://fonts.googleapis.com/css?family=Loved+by+the+King);body,html { background: #FFE3EC; height:100%; font-family: 'Loved by the King', cursive;}div, ul, span{ display: block; position: absolute; margin: auto; padding: 0; top: 0; bottom: 0; right: 0; left: 0;}.brown { background-color: #452211;}.yellow { background-color: #ffd814}.yellow-dark { background-color: #e0a100}.wrapper { height: 450px; width: 300px;}h2 { text-transform: uppercase; text-align: center; font-size: 2em; color: #452211;}.pikachu{ top: auto; height: 65%; width: 140px;}.pikachu::before { position: absolute; content: ''; background: rgba(0,0,0,0.15); height: 10px; width: 90%; margin: auto; left: 0; right: 0; bottom: 95px; border-radius: 50%;}.pikachu .head { bottom: auto; height: 120px; width: 120px; z-index: 3;}.pikachu .head .face{ width: 120px; height: 70px; top: auto; border-radius: 40px 40px 30px 30px; z-index: 2;}.face .eye { width: 14px; height: 14px; border-radius: 50%; bottom: auto; top: 28px; -webkit-animation: blink 4s infinite;}.eye.left { right: auto; left: 32px;}.eye.right { left: auto; right: 32px;}.face .mouth { text-align: center; height: 10px;}.face .cachete { width: 16px; height: 16px; border-radius: 50%; bottom: auto; top: 38px; background-color: #e64900; z-index: 9;}.cachete.left { right: auto; left: 10px;}.cachete.right { left: auto; right: 10px;}.pikachu .head .ears{ width: 20px; height: 90px; bottom: auto; border-radius: 50%; overflow: hidden; z-index: 1;}.ears.left{ right: auto; left: 10px;}.ears.right{ left: auto; right: 10px;}.ears .ears-inside{ top: auto; height: 70px; width: 30px; border-radius: 50%;}.ears.right .ears-inside{ position: absolute; left: -50%;}.pikachu .body { bottom: auto; top: 80px; height: 105px; width: 130px; border-radius: 80px 80px 40px 40px; overflow: hidden; z-index: 2;}.pikachu .body .paw{ bottom: auto; top: 50px; height: 15px; width: 30px; z-index: 9; border-bottom: 1px solid #e0a100; border-top: 1px solid #FFFFFF;}.pikachu .body .paw.left{ right: auto; left: 15px; border-radius: 0 50% 50% 0;}.pikachu .body .paw.right{ left: auto; right: 15px; border-radius: 50% 0 0 50%;}.pikachu .body .heart { width: 40px; height: 40px; bottom: auto; top: 10px; z-index: 8; animation:beat 0.45s infinite; -webkit-animation:beat 0.45s infinite;}.pikachu .body .heart:before,.pikachu .body .heart:after { position: absolute; content: ""; left: 20px; top: 30px; width: 50%; height: 100%; background: #e64900; -moz-border-radius: 20px 20px 0 0; border-radius: 10px 10px 0 0; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-transform-origin: 0 100%; -moz-transform-origin: 0 100%; -ms-transform-origin: 0 100%; -o-transform-origin: 0 100%; transform-origin: 0 100%;}.pikachu .body .heart:after { left: 0px; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); -webkit-transform-origin: 100% 100%; -moz-transform-origin: 100% 100%; -ms-transform-origin: 100% 100%; -o-transform-origin: 100% 100%; transform-origin :100% 100%;}.pikachu .leg { z-index: 1; bottom: auto; top: 172px; height: 20px; width: 30px;}.pikachu .leg.left { right: auto; left: 20px; border-radius: 80px 10px 80px 10px;}.pikachu .leg.right { left: auto; right: 20px; border-radius: 10px 80px 10px 80px;}.pikachu .tail { z-index: 1; height: 40px; width: 50px; left:auto; bottom: auto; top: 70px; border-radius: 10% 30%;}.signature { position: absolute; margin: auto; bottom: 0; top: auto;}.signature p{ text-align: center; font-family: Helvetica, Arial, Sans-Serif; font-size: 0.85em;}.signature .much-heart{ display: inline-block; position: relative; margin: 0 4px; height: 10px; width: 10px; background: #AC1D3F; border-radius: 4px; -ms-transform: rotate(45deg); -webkit-transform: rotate(45deg); transform: rotate(45deg);}.signature .much-heart::before,.signature .much-heart::after { display: block; content: ''; position: absolute; margin: auto; height: 10px; width: 10px; border-radius: 5px; background: #AC1D3F; top: -4px;}.signature .much-heart::after { bottom: 0; top: auto; left: -4px;}.signature a { color: #333; text-decoration: none; font-weight: bold;}@keyframes blink{0% { height: 14px; top: 28px;}5% { height: 2px; top: 34px;}10% { height: 14px; top: 28px;}40% { height: 14px; top: 28px;}50% { height: 2px; top: 34px;}55% { height: 14px; top: 28px;}100% { height: 14px; top: 28px;}}二、告白小宇宙
1.效果图

2.代码
1.index.html
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>universe love</title></head><body><link href='https://fonts.googleapis.com/css?family=Nothing+You+Could+Do' rel='stylesheet' type='text/css'><link href='https://fonts.googleapis.com/css?family=Playfair+Display&text=°//.'rel='stylesheet' type='text/css'><link href='https://fonts.googleapis.com/css?family=Codystar' rel='stylesheet' type='text/css'><link rel="stylesheet" href="index.css"><p>In our lifetime, we will see the <span>u</span><span>n</span><span>i</span><span>v</span><span>e</span><span>r</span><span>s</span><span>e</span>; from a nebula of happiness to a galaxy of <span>l</span><span>o</span><span>v</span><span>e</span>. °//.</p><ul class="stars"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li></ul><div class="universe"> <div class="earth"></div> <div class="heart"></div> <div class="cutie girl"></div> <div class="cutie boy"></div></div></body></html>2.index.css
@charset "UTF-8";p { margin: 0 auto; max-width: 22em; padding: 1em; font-size: 4vmin; text-align: justify; }span:nth-of-type(1) { animation: shine-1 4s infinite linear; text-shadow: 0 0 0.25em #33ff96, 0 0 0.5em #33ff96, 0 0 0.75em #33ff96; }span:nth-of-type(2) { animation: shine-2 4s infinite linear; text-shadow: 0 0 0.25em #ccff33, 0 0 0.5em #ccff33, 0 0 0.75em #ccff33; }span:nth-of-type(3) { animation: shine-3 4s infinite linear; text-shadow: 0 0 0.25em #ffdd33, 0 0 0.5em #ffdd33, 0 0 0.75em #ffdd33; }span:nth-of-type(4) { animation: shine-4 4s infinite linear; text-shadow: 0 0 0.25em #33b1ff, 0 0 0.5em #33b1ff, 0 0 0.75em #33b1ff; }span:nth-of-type(5) { animation: shine-5 4s infinite linear; text-shadow: 0 0 0.25em #44ff33, 0 0 0.5em #44ff33, 0 0 0.75em #44ff33; }span:nth-of-type(6) { animation: shine-6 4s infinite linear; text-shadow: 0 0 0.25em #333aff, 0 0 0.5em #333aff, 0 0 0.75em #333aff; }span:nth-of-type(7) { animation: shine-7 4s infinite linear; text-shadow: 0 0 0.25em #33c9ff, 0 0 0.5em #33c9ff, 0 0 0.75em #33c9ff; }span:nth-of-type(8) { animation: shine-8 4s infinite linear; text-shadow: 0 0 0.25em #ff8b33, 0 0 0.5em #ff8b33, 0 0 0.75em #ff8b33; }span:nth-of-type(9) { animation: shine-9 4s infinite linear; text-shadow: 0 0 0.25em #33ffcf, 0 0 0.5em #33ffcf, 0 0 0.75em #33ffcf; }span:nth-of-type(10) { animation: shine-10 4s infinite linear; text-shadow: 0 0 0.25em #ff5833, 0 0 0.5em #ff5833, 0 0 0.75em #ff5833; }span:nth-of-type(11) { animation: shine-11 4s infinite linear; text-shadow: 0 0 0.25em #33b4ff, 0 0 0.5em #33b4ff, 0 0 0.75em #33b4ff; }span:nth-of-type(12) { animation: shine-12 4s infinite linear; text-shadow: 0 0 0.25em #d3ff33, 0 0 0.5em #d3ff33, 0 0 0.75em #d3ff33; }@keyframes shine-1 { 10% { text-shadow: 0 0 0.25em #ff6333, 0 0 0.5em #ff6333, 0 0 0.75em #ff6333; } 20% { text-shadow: 0 0 0.25em #33adff, 0 0 0.5em #33adff, 0 0 0.75em #33adff; } 30% { text-shadow: 0 0 0.25em #ffe733, 0 0 0.5em #ffe733, 0 0 0.75em #ffe733; } 40% { text-shadow: 0 0 0.25em #33ff81, 0 0 0.5em #33ff81, 0 0 0.75em #33ff81; } 50% { text-shadow: 0 0 0.25em #4e33ff, 0 0 0.5em #4e33ff, 0 0 0.75em #4e33ff; } 60% { text-shadow: 0 0 0.25em #ffbe33, 0 0 0.5em #ffbe33, 0 0 0.75em #ffbe33; } 70% { text-shadow: 0 0 0.25em #33ff5c, 0 0 0.5em #33ff5c, 0 0 0.75em #33ff5c; } 80% { text-shadow: 0 0 0.25em #7eff33, 0 0 0.5em #7eff33, 0 0 0.75em #7eff33; } 90% { text-shadow: 0 0 0.25em #96ff33, 0 0 0.5em #96ff33, 0 0 0.75em #96ff33; } }@keyframes shine-2 { 10% { text-shadow: 0 0 0.25em #3347ff, 0 0 0.5em #3347ff, 0 0 0.75em #3347ff; } 20% { text-shadow: 0 0 0.25em #33ffeb, 0 0 0.5em #33ffeb, 0 0 0.75em #33ffeb; } 30% { text-shadow: 0 0 0.25em #33ff96, 0 0 0.5em #33ff96, 0 0 0.75em #33ff96; } 40% { text-shadow: 0 0 0.25em #ebff33, 0 0 0.5em #ebff33, 0 0 0.75em #ebff33; } 50% { text-shadow: 0 0 0.25em #ccff33, 0 0 0.5em #ccff33, 0 0 0.75em #ccff33; } 60% { text-shadow: 0 0 0.25em #ff9c33, 0 0 0.5em #ff9c33, 0 0 0.75em #ff9c33; } 70% { text-shadow: 0 0 0.25em #c5ff33, 0 0 0.5em #c5ff33, 0 0 0.75em #c5ff33; } 80% { text-shadow: 0 0 0.25em #69ff33, 0 0 0.5em #69ff33, 0 0 0.75em #69ff33; } 90% { text-shadow: 0 0 0.25em #33c9ff, 0 0 0.5em #33c9ff, 0 0 0.75em #33c9ff; } }@keyframes shine-3 { 10% { text-shadow: 0 0 0.25em #33beff, 0 0 0.5em #33beff, 0 0 0.75em #33beff; } 20% { text-shadow: 0 0 0.25em #33ff85, 0 0 0.5em #33ff85, 0 0 0.75em #33ff85; } 30% { text-shadow: 0 0 0.25em #33fff8, 0 0 0.5em #33fff8, 0 0 0.75em #33fff8; } 40% { text-shadow: 0 0 0.25em #b1ff33, 0 0 0.5em #b1ff33, 0 0 0.75em #b1ff33; } 50% { text-shadow: 0 0 0.25em #33beff, 0 0 0.5em #33beff, 0 0 0.75em #33beff; } 60% { text-shadow: 0 0 0.25em #6dff33, 0 0 0.5em #6dff33, 0 0 0.75em #6dff33; } 70% { text-shadow: 0 0 0.25em #33ffa7, 0 0 0.5em #33ffa7, 0 0 0.75em #33ffa7; } 80% { text-shadow: 0 0 0.25em #33ff44, 0 0 0.5em #33ff44, 0 0 0.75em #33ff44; } 90% { text-shadow: 0 0 0.25em #338bff, 0 0 0.5em #338bff, 0 0 0.75em #338bff; } }@keyframes shine-4 { 10% { text-shadow: 0 0 0.25em #5cff33, 0 0 0.5em #5cff33, 0 0 0.75em #5cff33; } 20% { text-shadow: 0 0 0.25em #ffe033, 0 0 0.5em #ffe033, 0 0 0.75em #ffe033; } 30% { text-shadow: 0 0 0.25em #33ffe0, 0 0 0.5em #33ffe0, 0 0 0.75em #33ffe0; } 40% { text-shadow: 0 0 0.25em #33f8ff, 0 0 0.5em #33f8ff, 0 0 0.75em #33f8ff; } 50% { text-shadow: 0 0 0.25em #6333ff, 0 0 0.5em #6333ff, 0 0 0.75em #6333ff; } 60% { text-shadow: 0 0 0.25em #33ffe7, 0 0 0.5em #33ffe7, 0 0 0.75em #33ffe7; } 70% { text-shadow: 0 0 0.25em #33a3ff, 0 0 0.5em #33a3ff, 0 0 0.75em #33a3ff; } 80% { text-shadow: 0 0 0.25em #66ff33, 0 0 0.5em #66ff33, 0 0 0.75em #66ff33; } 90% { text-shadow: 0 0 0.25em #33ffb8, 0 0 0.5em #33ffb8, 0 0 0.75em #33ffb8; } }@keyframes shine-5 { 10% { text-shadow: 0 0 0.25em #33b1ff, 0 0 0.5em #33b1ff, 0 0 0.75em #33b1ff; } 20% { text-shadow: 0 0 0.25em #33ff74, 0 0 0.5em #33ff74, 0 0 0.75em #33ff74; } 30% { text-shadow: 0 0 0.25em #5c33ff, 0 0 0.5em #5c33ff, 0 0 0.75em #5c33ff; } 40% { text-shadow: 0 0 0.25em #c2ff33, 0 0 0.5em #c2ff33, 0 0 0.75em #c2ff33; } 50% { text-shadow: 0 0 0.25em #33d6ff, 0 0 0.5em #33d6ff, 0 0 0.75em #33d6ff; } 60% { text-shadow: 0 0 0.25em #5533ff, 0 0 0.5em #5533ff, 0 0 0.75em #5533ff; } 70% { text-shadow: 0 0 0.25em #33ff96, 0 0 0.5em #33ff96, 0 0 0.75em #33ff96; } 80% { text-shadow: 0 0 0.25em #ff5833, 0 0 0.5em #ff5833, 0 0 0.75em #ff5833; } 90% { text-shadow: 0 0 0.25em #44ff33, 0 0 0.5em #44ff33, 0 0 0.75em #44ff33; } }@keyframes shine-6 { 10% { text-shadow: 0 0 0.25em #33ffcc, 0 0 0.5em #33ffcc, 0 0 0.75em #33ffcc; } 20% { text-shadow: 0 0 0.25em #c2ff33, 0 0 0.5em #c2ff33, 0 0 0.75em #c2ff33; } 30% { text-shadow: 0 0 0.25em #fff533, 0 0 0.5em #fff533, 0 0 0.75em #fff533; } 40% { text-shadow: 0 0 0.25em #ff7e33, 0 0 0.5em #ff7e33, 0 0 0.75em #ff7e33; } 50% { text-shadow: 0 0 0.25em #6633ff, 0 0 0.5em #6633ff, 0 0 0.75em #6633ff; } 60% { text-shadow: 0 0 0.25em #b8ff33, 0 0 0.5em #b8ff33, 0 0 0.75em #b8ff33; } 70% { text-shadow: 0 0 0.25em #3344ff, 0 0 0.5em #3344ff, 0 0 0.75em #3344ff; } 80% { text-shadow: 0 0 0.25em #33ff81, 0 0 0.5em #33ff81, 0 0 0.75em #33ff81; } 90% { text-shadow: 0 0 0.25em #ffdd33, 0 0 0.5em #ffdd33, 0 0 0.75em #ffdd33; } }@keyframes shine-7 { 10% { text-shadow: 0 0 0.25em #33ffe4, 0 0 0.5em #33ffe4, 0 0 0.75em #33ffe4; } 20% { text-shadow: 0 0 0.25em #ffa733, 0 0 0.5em #ffa733, 0 0 0.75em #ffa733; } 30% { text-shadow: 0 0 0.25em #33ff74, 0 0 0.5em #33ff74, 0 0 0.75em #33ff74; } 40% { text-shadow: 0 0 0.25em #ffbb33, 0 0 0.5em #ffbb33, 0 0 0.75em #ffbb33; } 50% { text-shadow: 0 0 0.25em #d6ff33, 0 0 0.5em #d6ff33, 0 0 0.75em #d6ff33; } 60% { text-shadow: 0 0 0.25em #ff8533, 0 0 0.5em #ff8533, 0 0 0.75em #ff8533; } 70% { text-shadow: 0 0 0.25em #ffa733, 0 0 0.5em #ffa733, 0 0 0.75em #ffa733; } 80% { text-shadow: 0 0 0.25em #9cff33, 0 0 0.5em #9cff33, 0 0 0.75em #9cff33; } 90% { text-shadow: 0 0 0.25em #ff4433, 0 0 0.5em #ff4433, 0 0 0.75em #ff4433; } }@keyframes shine-8 { 10% { text-shadow: 0 0 0.25em #ff8533, 0 0 0.5em #ff8533, 0 0 0.75em #ff8533; } 20% { text-shadow: 0 0 0.25em #9cff33, 0 0 0.5em #9cff33, 0 0 0.75em #9cff33; } 30% { text-shadow: 0 0 0.25em #33f5ff, 0 0 0.5em #33f5ff, 0 0 0.75em #33f5ff; } 40% { text-shadow: 0 0 0.25em #ffb833, 0 0 0.5em #ffb833, 0 0 0.75em #ffb833; } 50% { text-shadow: 0 0 0.25em #ffcc33, 0 0 0.5em #ffcc33, 0 0 0.75em #ffcc33; } 60% { text-shadow: 0 0 0.25em #3381ff, 0 0 0.5em #3381ff, 0 0 0.75em #3381ff; } 70% { text-shadow: 0 0 0.25em #33ff8f, 0 0 0.5em #33ff8f, 0 0 0.75em #33ff8f; } 80% { text-shadow: 0 0 0.25em #ff6333, 0 0 0.5em #ff6333, 0 0 0.75em #ff6333; } 90% { text-shadow: 0 0 0.25em #33ffe0, 0 0 0.5em #33ffe0, 0 0 0.75em #33ffe0; } }@keyframes shine-9 { 10% { text-shadow: 0 0 0.25em #333dff, 0 0 0.5em #333dff, 0 0 0.75em #333dff; } 20% { text-shadow: 0 0 0.25em #33ffa0, 0 0 0.5em #33ffa0, 0 0 0.75em #33ffa0; } 30% { text-shadow: 0 0 0.25em #47ff33, 0 0 0.5em #47ff33, 0 0 0.75em #47ff33; } 40% { text-shadow: 0 0 0.25em #ff4733, 0 0 0.5em #ff4733, 0 0 0.75em #ff4733; } 50% { text-shadow: 0 0 0.25em #41ff33, 0 0 0.5em #41ff33, 0 0 0.75em #41ff33; } 60% { text-shadow: 0 0 0.25em #3370ff, 0 0 0.5em #3370ff, 0 0 0.75em #3370ff; } 70% { text-shadow: 0 0 0.25em #333dff, 0 0 0.5em #333dff, 0 0 0.75em #333dff; } 80% { text-shadow: 0 0 0.25em #33c5ff, 0 0 0.5em #33c5ff, 0 0 0.75em #33c5ff; } 90% { text-shadow: 0 0 0.25em #33eeff, 0 0 0.5em #33eeff, 0 0 0.75em #33eeff; } }@keyframes shine-10 { 10% { text-shadow: 0 0 0.25em #8bff33, 0 0 0.5em #8bff33, 0 0 0.75em #8bff33; } 20% { text-shadow: 0 0 0.25em #ff6333, 0 0 0.5em #ff6333, 0 0 0.75em #ff6333; } 30% { text-shadow: 0 0 0.25em #ff7e33, 0 0 0.5em #ff7e33, 0 0 0.75em #ff7e33; } 40% { text-shadow: 0 0 0.25em #8bff33, 0 0 0.5em #8bff33, 0 0 0.75em #8bff33; } 50% { text-shadow: 0 0 0.25em #e7ff33, 0 0 0.5em #e7ff33, 0 0 0.75em #e7ff33; } 60% { text-shadow: 0 0 0.25em #ffb833, 0 0 0.5em #ffb833, 0 0 0.75em #ffb833; } 70% { text-shadow: 0 0 0.25em #5f33ff, 0 0 0.5em #5f33ff, 0 0 0.75em #5f33ff; } 80% { text-shadow: 0 0 0.25em #33ffa7, 0 0 0.5em #33ffa7, 0 0 0.75em #33ffa7; } 90% { text-shadow: 0 0 0.25em #ff4433, 0 0 0.5em #ff4433, 0 0 0.75em #ff4433; } }@keyframes shine-11 { 10% { text-shadow: 0 0 0.25em #cfff33, 0 0 0.5em #cfff33, 0 0 0.75em #cfff33; } 20% { text-shadow: 0 0 0.25em #33ffc5, 0 0 0.5em #33ffc5, 0 0 0.75em #33ffc5; } 30% { text-shadow: 0 0 0.25em #ff8f33, 0 0 0.5em #ff8f33, 0 0 0.75em #ff8f33; } 40% { text-shadow: 0 0 0.25em #3374ff, 0 0 0.5em #3374ff, 0 0 0.75em #3374ff; } 50% { text-shadow: 0 0 0.25em #3a33ff, 0 0 0.5em #3a33ff, 0 0 0.75em #3a33ff; } 60% { text-shadow: 0 0 0.25em #99ff33, 0 0 0.5em #99ff33, 0 0 0.75em #99ff33; } 70% { text-shadow: 0 0 0.25em #ffeb33, 0 0 0.5em #ffeb33, 0 0 0.75em #ffeb33; } 80% { text-shadow: 0 0 0.25em #3363ff, 0 0 0.5em #3363ff, 0 0 0.75em #3363ff; } 90% { text-shadow: 0 0 0.25em #77ff33, 0 0 0.5em #77ff33, 0 0 0.75em #77ff33; } }@keyframes shine-12 { 10% { text-shadow: 0 0 0.25em #5c33ff, 0 0 0.5em #5c33ff, 0 0 0.75em #5c33ff; } 20% { text-shadow: 0 0 0.25em #ffeb33, 0 0 0.5em #ffeb33, 0 0 0.75em #ffeb33; } 30% { text-shadow: 0 0 0.25em #ffb833, 0 0 0.5em #ffb833, 0 0 0.75em #ffb833; } 40% { text-shadow: 0 0 0.25em #e4ff33, 0 0 0.5em #e4ff33, 0 0 0.75em #e4ff33; } 50% { text-shadow: 0 0 0.25em #ff9933, 0 0 0.5em #ff9933, 0 0 0.75em #ff9933; } 60% { text-shadow: 0 0 0.25em #52ff33, 0 0 0.5em #52ff33, 0 0 0.75em #52ff33; } 70% { text-shadow: 0 0 0.25em #33ff4b, 0 0 0.5em #33ff4b, 0 0 0.75em #33ff4b; } 80% { text-shadow: 0 0 0.25em #33d3ff, 0 0 0.5em #33d3ff, 0 0 0.75em #33d3ff; } 90% { text-shadow: 0 0 0.25em #ffb433, 0 0 0.5em #ffb433, 0 0 0.75em #ffb433; } }.stars { position: fixed; top: 0; left: 0; height: 100%; width: 100%; margin: 0; padding: 0; list-style: none; } .stars li { position: absolute; top: 0; left: 0; height: 1vmin; width: 1vmin; content: ''; border-radius: 100%; } .stars li:nth-child(1) { animation: twinkle-1 1s 0.1s infinite linear; background: #85ff33; transform: translate(6vw, 70vh) scale(1.8); } .stars li:nth-child(2) { animation: twinkle-2 1s 0.2s infinite linear; background: #beff33; transform: translate(70vw, 93vh) scale(1.4); } .stars li:nth-child(3) { animation: twinkle-3 1s 0.3s infinite linear; background: #3347ff; transform: translate(31vw, 65vh) scale(1.2); } .stars li:nth-child(4) { animation: twinkle-4 1s 0.6s infinite linear; background: #33f1ff; transform: translate(77vw, 61vh) scale(1.2); } .stars li:nth-child(5) { animation: twinkle-5 1s 0.9s infinite linear; background: #33ff3a; transform: translate(49vw, 71vh) scale(0.6); } .stars li:nth-child(6) { animation: twinkle-6 1s 0.4s infinite linear; background: #58ff33; transform: translate(97vw, 67vh) scale(1.4); } .stars li:nth-child(7) { animation: twinkle-7 1s 0.4s infinite linear; background: #ffa733; transform: translate(39vw, 59vh) scale(1.4); } .stars li:nth-child(8) { animation: twinkle-8 1s 0.8s infinite linear; background: #33ffeb; transform: translate(25vw, 10vh) scale(0.8); } .stars li:nth-child(9) { animation: twinkle-9 1s 1s infinite linear; background: #33ffad; transform: translate(30vw, 53vh) scale(1.6); } .stars li:nth-child(10) { animation: twinkle-10 1s 0.2s infinite linear; background: #ff7033; transform: translate(91vw, 41vh) scale(0.6); } .stars li:nth-child(11) { animation: twinkle-11 1s 0.2s infinite linear; background: #33ff5f; transform: translate(78vw, 41vh) scale(1.6); } .stars li:nth-child(12) { animation: twinkle-12 1s 0.7s infinite linear; background: #58ff33; transform: translate(20vw, 53vh) scale(0.6); } .stars li:nth-child(13) { animation: twinkle-13 1s 1s infinite linear; background: #33ff3a; transform: translate(62vw, 54vh) scale(1.6); } .stars li:nth-child(14) { animation: twinkle-14 1s 0.7s infinite linear; background: #6333ff; transform: translate(77vw, 95vh) scale(2); } .stars li:nth-child(15) { animation: twinkle-15 1s 0.8s infinite linear; background: #33ffda; transform: translate(18vw, 1vh) scale(1.6); } .stars li:nth-child(16) { animation: twinkle-16 1s 0.4s infinite linear; background: #3358ff; transform: translate(11vw, 19vh) scale(1); } .stars li:nth-child(17) { animation: twinkle-17 1s 0.8s infinite linear; background: #d6ff33; transform: translate(28vw, 97vh) scale(0.8); } .stars li:nth-child(18) { animation: twinkle-18 1s 1s infinite linear; background: #33fff1; transform: translate(5vw, 4vh) scale(1.4); } .stars li:nth-child(19) { animation: twinkle-19 1s 0.1s infinite linear; background: #81ff33; transform: translate(8vw, 9vh) scale(0.8); } .stars li:nth-child(20) { animation: twinkle-20 1s 0.1s infinite linear; background: #adff33; transform: translate(35vw, 46vh) scale(1.2); } .stars li:nth-child(21) { animation: twinkle-21 1s 0.8s infinite linear; background: #339cff; transform: translate(60vw, 13vh) scale(1.8); } .stars li:nth-child(22) { animation: twinkle-22 1s 0.4s infinite linear; background: #33ffff; transform: translate(59vw, 78vh) scale(0.8); }@keyframes twinkle-1 { 75% { box-shadow: 0 0 0 0.5vmin #3d33ff; } 100% { box-shadow: 0 0 0 1.5vmin rgba(129, 255, 51, 0); } }@keyframes twinkle-2 { 75% { box-shadow: 0 0 0 0.4vmin #3352ff; } 100% { box-shadow: 0 0 0 1.4vmin rgba(51, 255, 173, 0); } }@keyframes twinkle-3 { 75% { box-shadow: 0 0 0 0.7vmin #ff8f33; } 100% { box-shadow: 0 0 0 1.7vmin rgba(116, 255, 51, 0); } }@keyframes twinkle-4 { 75% { box-shadow: 0 0 0 0.7vmin #33ff44; } 100% { box-shadow: 0 0 0 1.7vmin rgba(61, 51, 255, 0); } }@keyframes twinkle-5 { 75% { box-shadow: 0 0 0 0.2vmin #33ff88; } 100% { box-shadow: 0 0 0 1.2vmin rgba(255, 190, 51, 0); } }@keyframes twinkle-6 { 75% { box-shadow: 0 0 0 0.8vmin #33ff7e; } 100% { box-shadow: 0 0 0 1.8vmin rgba(126, 255, 51, 0); } }@keyframes twinkle-7 { 75% { box-shadow: 0 0 0 0.1vmin #33a3ff; } 100% { box-shadow: 0 0 0 1.1vmin rgba(146, 255, 51, 0); } }@keyframes twinkle-8 { 75% { box-shadow: 0 0 0 0.3vmin #daff33; } 100% { box-shadow: 0 0 0 1.3vmin rgba(170, 255, 51, 0); } }@keyframes twinkle-9 { 75% { box-shadow: 0 0 0 1vmin #3341ff; } 100% { box-shadow: 0 0 0 2vmin rgba(51, 255, 184, 0); } }@keyframes twinkle-10 { 75% { box-shadow: 0 0 0 0.1vmin #d6ff33; } 100% { box-shadow: 0 0 0 1.1vmin rgba(51, 255, 252, 0); } }@keyframes twinkle-11 { 75% { box-shadow: 0 0 0 0.8vmin #44ff33; } 100% { box-shadow: 0 0 0 1.8vmin rgba(255, 177, 51, 0); } }@keyframes twinkle-12 { 75% { box-shadow: 0 0 0 1vmin #33ff85; } 100% { box-shadow: 0 0 0 2vmin rgba(99, 255, 51, 0); } }@keyframes twinkle-13 { 75% { box-shadow: 0 0 0 0.3vmin #33ffc5; } 100% { box-shadow: 0 0 0 1.3vmin rgba(197, 255, 51, 0); } }@keyframes twinkle-14 { 75% { box-shadow: 0 0 0 0.9vmin #ff6633; } 100% { box-shadow: 0 0 0 1.9vmin rgba(255, 71, 51, 0); } }@keyframes twinkle-15 { 75% { box-shadow: 0 0 0 0.9vmin #ffeb33; } 100% { box-shadow: 0 0 0 1.9vmin rgba(51, 255, 201, 0); } }@keyframes twinkle-16 { 75% { box-shadow: 0 0 0 0.8vmin #33fffc; } 100% { box-shadow: 0 0 0 1.8vmin rgba(184, 255, 51, 0); } }@keyframes twinkle-17 { 75% { box-shadow: 0 0 0 0.4vmin #33ff88; } 100% { box-shadow: 0 0 0 1.4vmin rgba(51, 228, 255, 0); } }@keyframes twinkle-18 { 75% { box-shadow: 0 0 0 0.4vmin #33a3ff; } 100% { box-shadow: 0 0 0 1.4vmin rgba(51, 255, 136, 0); } }@keyframes twinkle-19 { 75% { box-shadow: 0 0 0 0.7vmin #f5ff33; } 100% { box-shadow: 0 0 0 1.7vmin rgba(51, 95, 255, 0); } }@keyframes twinkle-20 { 75% { box-shadow: 0 0 0 0.4vmin #e7ff33; } 100% { box-shadow: 0 0 0 1.4vmin rgba(197, 255, 51, 0); } }.earth { height: 50vmin; width: 50vmin; margin: 1em auto 0; animation: glow 10s infinite linear; background: rgba(170, 170, 238, 0.05); border-radius: 100%; box-shadow: inset 0 0 0 2px #fff, 0 0 2em 0 rgba(180, 255, 51, 0.5); }@keyframes glow { 10% { box-shadow: inset 0 0 0 2px #fff, 0 0 2em 0 rgba(82, 51, 255, 0.5); } 20% { box-shadow: inset 0 0 0 2px #fff, 0 0 2em 0 rgba(51, 160, 255, 0.5); } 30% { box-shadow: inset 0 0 0 2px #fff, 0 0 2em 0 rgba(51, 248, 255, 0.5); } 40% { box-shadow: inset 0 0 0 2px #fff, 0 0 2em 0 rgba(255, 197, 51, 0.5); } 50% { box-shadow: inset 0 0 0 2px #fff, 0 0 2em 0 rgba(51, 78, 255, 0.5); } 60% { box-shadow: inset 0 0 0 2px #fff, 0 0 2em 0 rgba(51, 88, 255, 0.5); } 70% { box-shadow: inset 0 0 0 2px #fff, 0 0 2em 0 rgba(51, 255, 177, 0.5); } 80% { box-shadow: inset 0 0 0 2px #fff, 0 0 2em 0 rgba(51, 255, 150, 0.5); } 90% { box-shadow: inset 0 0 0 2px #fff, 0 0 2em 0 rgba(255, 95, 51, 0.5); } }.heart { position: absolute; top: 102%; left: 50%; font-size: 8vmin; transform: translate(-50%, 0); } .heart:before { display: block; content: '❤'; animation: wiggle 2s infinite; color: #ff7777; transform-origin: center bottom; }@keyframes wiggle { 25% { text-shadow: -0.1em -0.1em 0 rgba(88, 51, 255, 0.5), -0.1em -0.1em 1em rgba(51, 218, 255, 0.5); transform: rotate(-5deg); } 75% { text-shadow: 0.1em -0.1em 0 rgba(51, 211, 255, 0.5), 0.1em -0.1em 1em rgba(51, 167, 255, 0.5); transform: rotate(5deg); } }.cutie { position: absolute; top: 122%; left: 50%; height: 2vmin; width: 2vmin; animation: kiss 1s infinite; border-radius: 100%; transform-origin: center top; } .cutie:before { position: absolute; top: 100%; left: 50%; border: 4vmin solid transparent; content: ''; transform: translate(-50%, -50%) scaleX(0.35); }.girl { margin-left: -1vmin; animation: kiss-boy 3s infinite; box-shadow: inset 0 0 0 2px #fffc33, 0 0 1em 0 #3377ff; transform: translate(-50%, 0) rotate(12deg); } .girl:before { border-bottom-color: #33ff7e; }@keyframes kiss-boy { 50% { transform: translate(-40%, 0) rotate(15deg); } }.boy { margin-left: 1vmin; animation: kiss-girl 3s infinite; box-shadow: inset 0 0 0 2px #33ff85, 0 0 1em 0 #333aff; transform: translate(-50%, 0) rotate(-12deg); } .boy:before { border-bottom-color: #b8ff33; }@keyframes kiss-girl { 50% { transform: translate(-60%, 0) rotate(-15deg); } }*,*:before,*:after { position: relative; box-sizing: border-box; }html { height: 100%; font-family: 'Nothing You Could Do'; background: #000; color: #fff; }body { height: 100%; font-size: 1.25em; background: rgba(170, 170, 238, 0.25); }三、流光爱心
1.效果图

2.代码
1.index.html
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><canvas id="canvas" width="1400" height="600"></canvas><script src="index.js"></script></body></html>2.index.css
body { background-color: #000; margin: 0; overflow: hidden; background-repeat: no-repeat;}3.index.js
var canvas = document.getElementById("canvas");canvas.width = window.innerWidth;canvas.height = window.innerHeight;// Initialize the GL contextvar gl = canvas.getContext("webgl");if (!gl) { console.error("Unable to initialize WebGL.");}//Timevar time = 0.0;/九、信封(2)
1.效果图

2.代码
1.index.html
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>box</title> <link rel="stylesheet" href="index.css"></head><body><div class="valentines-day"> <div class="envelope"></div> <div class="heart"></div> <div class="text">HAPPY 520 DAY!</div> <div class="front"></div> <div class="text2">- hover over the envelope - </div></div></body></html>2.index.css
body { display: flex; align-items: center; justify-content: center; height: 100vh; background-color: #f1e3d3; overflow: hidden;}.valentines-day { position: relative; cursor: pointer;}.envelope { position: relative; filter: drop-shadow(0 0 25px rgba(0,0,0,.3));}.envelope:before { content:""; position: absolute; width:254px; height:254px; background-color: #ff9494; transform: rotate(-45deg); border-radius: 0 15px 0 0; left:-37px; top:-82px;}.envelope:after { content:""; position: absolute; background-color: #ff9494; width:360px; height:225px; left:-90px; top:45px;}.heart { position: relative; background-color: #e01911; display: inline-block; height: 180px; top:50px; left:0; transform: rotate(-45deg); width:180px; filter: drop-shadow(0 -10px 25px rgba(0,0,0,.3)); transition: .5s;}.heart:before, .heart:after { content:""; background-color: #e01911; border-radius:50%; height: 180px; width: 180px; position: absolute;}.heart:before { top:-100px; left:0;}.heart:after { left:100px; top:0;}.front { position: absolute; width:0; height:0; border-right: 190px solid #fbd2d2; border-top: 113px solid transparent; border-bottom: 113px solid transparent; top:44px; left:80px; z-index:4;}.front:before { content:""; position: absolute; width:0; height:0; border-left: 190px solid #fbd2d2; border-top: 113px solid transparent; border-bottom: 113px solid transparent; top:-113px; left:-170px;}.front:after { width:0; height:0; position: absolute; content:""; border-bottom: 150px solid #fce7e9; border-right:180px solid transparent; border-left: 180px solid transparent; top:-36px; left:-170px;}.text { position: absolute; font-family: arial; letter-spacing:5px; text-align: center; color: white; z-index:2; top:80px; left:15px; transition: .5s;}.valentines-day:hover .heart { transform: translateY(-50px) rotate(-45deg);}.valentines-day:hover .text { transform: translateY(-50px);}.text2 { position: absolute; top:275px; color: white; font-family: brush script mt; text-align: center; width:195px; font-size:20px;}十、链接
1.pikachu信封
链接:https://pan.baidu.com/s/1VOcJvm5555FVpdMA76XTJQ
提取码:LDL6
2.小宇宙
链接:https://pan.baidu.com/s/1In0Mp8o-RnMVykH15M8c8g
提取码:LDL6
3.流光爱心
链接:https://pan.baidu.com/s/1f7PzygmTcb-Xf9NidC23hw
提取码:LDL6
4.520贺卡(1)
链接:https://pan.baidu.com/s/17GW0-QU4hUU2OBXUrLoTNQ
提取码:LDL6
5.520贺卡(2)
链接:https://pan.baidu.com/s/1CS9vtfUWw_bxl68U6gapBQ
提取码:LDL6
6.告白信
链接:https://pan.baidu.com/s/1oeZDrFoFRXbEPVIzRWAvJA
提取码:LDL6
7.满屏爱心
链接:https://pan.baidu.com/s/1p52KmEzCooLgD9Dx4uWfZA
提取码:LDL6
8.红酒杯
链接:https://pan.baidu.com/s/1hibfhxDzmIKh_aKmZv-XWQ
提取码:LDL6
9.爱心信
链接:https://pan.baidu.com/s/1qeQLspAs5xsDtqCsjjbsmA
提取码:LDL6
总结
emmm,这篇摆了,没写教程。昨天大半夜信心苦苦写的文,好不容易热榜第三,就等着前面两位大佬,到三天时间,我冲个第一,结果因为bug,文没了。所以摆了,没写教程。
还是祝大家520快乐,都能找到心仪的那个她,99不88.
ps:要去上课了,下课回来挂链接,需要的家人们,可以现在评论区留言。或者关注下孩子。非常感谢
免责声明:本平台仅供信息发布交流之途,请谨慎判断信息真伪。如遇虚假诈骗信息,请立即举报
举报













