文章目录
- 一、认识正则表达式
- 🍅什么是正则表达式
- 🍅如何使用正则
- 🍑exec()方法
- 🍑match()方法
- 🍅获取正则对象
- 二、字符类别与集合
- 🍅字符类别
- 🍅字符集合
- 三、与正则相关的方法
- 🍅RegExp类中的方法
- 🍅String类中的方法
- 四、字符限定与分组
- 🍅字符限定
- 🍑字符限定——限定符
- 🍑字符限定——贪婪与懒惰匹配
- 🍅括号字符
- 🍑作用
- 🍑捕获与非捕获
- 🍑反向引用
- 🍑零宽断言
- 🍅正则运算符优先级
一、认识正则表达式
🍅什么是正则表达式
⭐️正则表达式(Regular expression,简称regexp)
- 是一种描述字符串结构的语法规则。
- 是一个特定的格式化模式,用于验证各种字符串是否匹配这个特征,进而实现高级的文本查找、替换、截取内容等操作。
应用:在项目开发中,手机号码指定位数的隐藏、数据采集、敏感词的过滤以及表单的验证等功能,都可以利用正则表达式来实现。
适用领域:在操作系统(Unix、Linux等)、编程语言(C、C++、Java、PHP、Python、Javascript等)。
举例:以文本查找为例,若在大量的文本中找出符合某个特征的字符串(如手机号码),就将这个特征按照正则表达式的语法写出来,形成一个计算机程序识别的模式(Pattern),然后计算机程序就会根据这个模式到文本中进行匹配,找出符合规则的字符串。
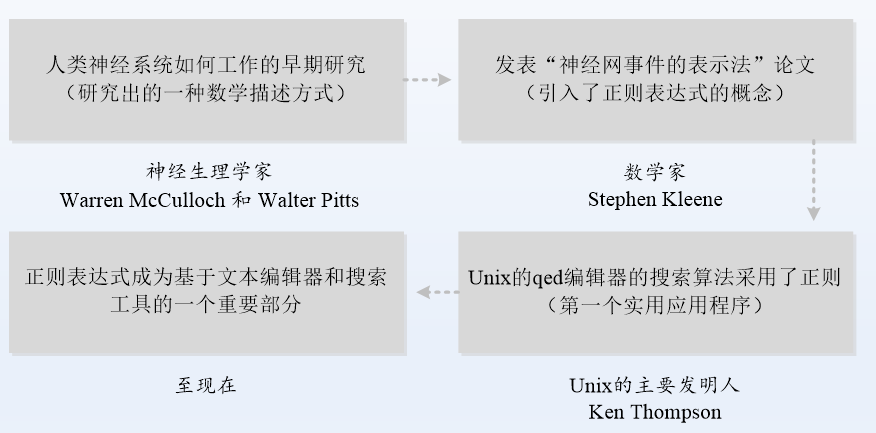
⭐正则表达式的发展史

⭐正则表达式的表现形式
- 一种是POSIX规范兼容的正则表达式,用于确保操作系统之间的可移植性。
- 一种是当Perl(一种功能丰富的编程语言)发展起来后,衍生出来了Perl正则表达式,Javascript中的正则语法就是基于Perl的。
🍅如何使用正则
在开发中,经常需要根据正则匹配模式完成对指定字符串的搜索和匹配。

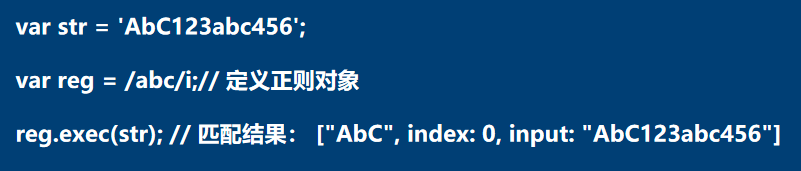
🍑exec()方法
- exec()方法用于在目标字符串中搜索匹配,一次仅返回一个匹配结果。
- 例如,在指定字符串str中搜索abc。

- “/abc/i”中的“/”是正则表达式的定界符,“abc”表示正则表达式的模式文本,“i”是模式修饰标识符,表示在str中忽略大小写。
- exec()方法的参数是待匹配的字符串str,匹配成功时,该方法的返回值是一个数组,否则返回null。
- 从exec()的返回结果中可以看出,该数组保存的第1个元素(AbC)表示匹配到的字符串;第2个元素index表示匹配到的字符位于目标字符串中的索引值(从0开始计算);第3个参数input表示目标字符串(AbC123abc456)。
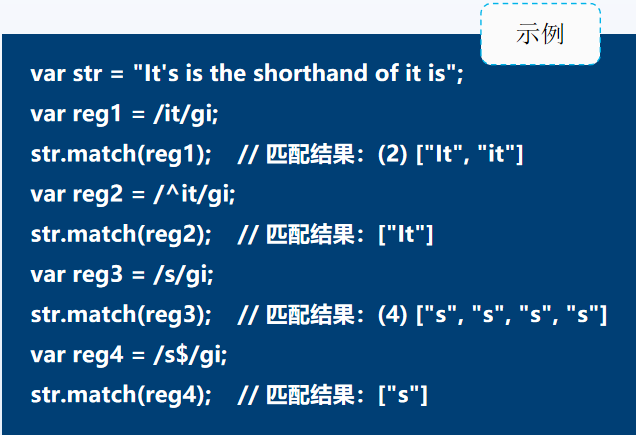
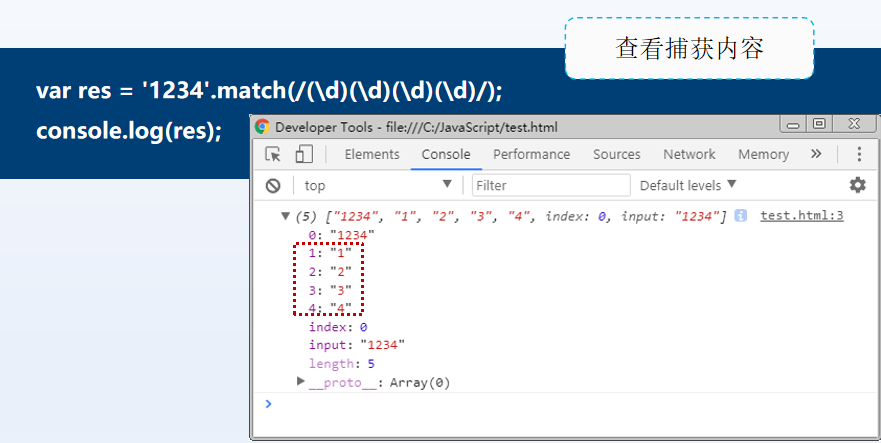
🍑match()方法
String对象中的match()方法除了可在字符串内检索指定的值外,还可以在目标字符串中根据正则匹配出所有符合要求的内容,匹配成功后将其保存到数组中,匹配失败则返回false。

- 定位符“^”,可用于匹配字符串开始的位置。
- 定位符“$”,可用于匹配字符串结尾的位置。
- g表示全局匹配,用于在找到第一个匹配之后仍然继续查找。
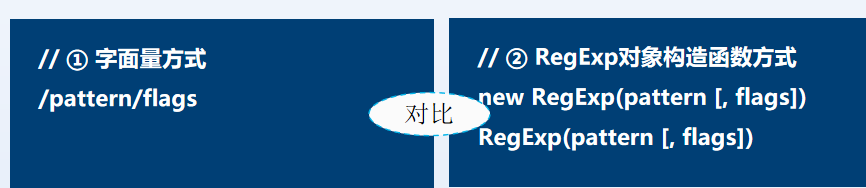
🍅获取正则对象
在Javascript应用中,使用正则表达式之前首先需要创建正则对象。除了前面讲解过的字面量方式创建外,还可以通过RegExp对象的构造函数的方式创建。

- pattern是由元字符和文本字符组成的正则表达式模式文本。
- 元字符是具有特殊含义的字符,如“^”、“.”或“*”等。
- 文本字符就是普通的文本,如字母和数字等。
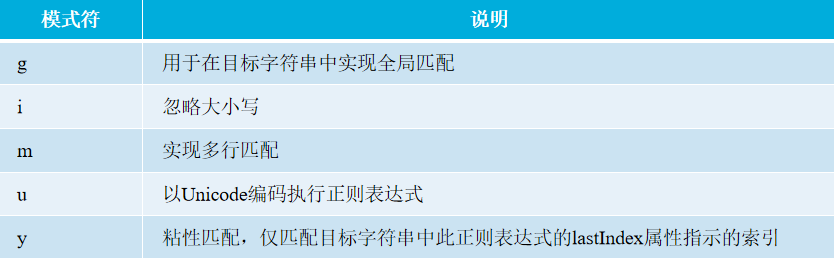
- flags表示模式修饰标识符,用于进一步对正则表达式进行设置。

- 模式修饰符,还可以根据实际需求多个组合在一起使用。
- 例如,既要忽视大小写又要进行全局匹配,则可以直接使用gi,并且在编写多个模式修饰符时没有顺序要求。
- 因此,模式修饰符的合理使用,可使正则表达式变得更加简洁、直观。
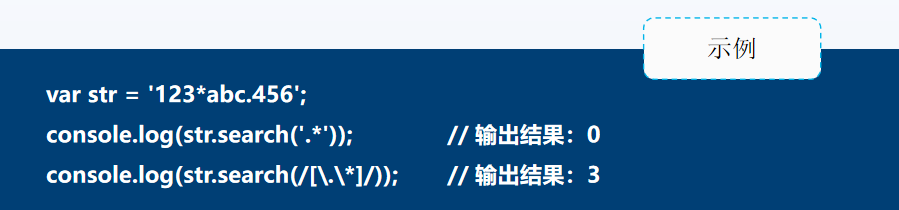
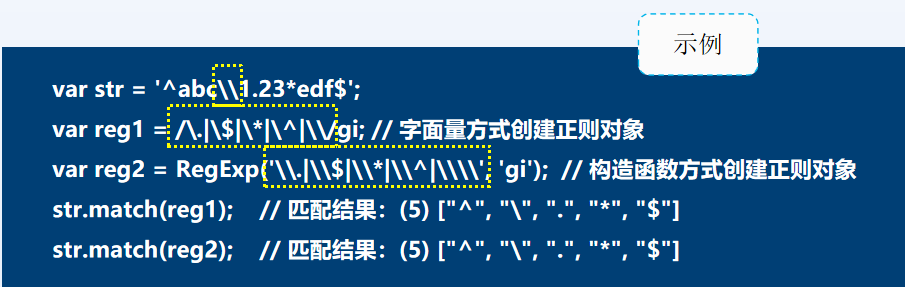
为了让读者更好的理解正则对象的获取,以匹配特殊字符“^”、“$”、“*”、“.”和“”为例进行对比讲解。

- 选择符“|”表示“或”,查找条件只要其中一个条件满足即可成立。
- Javascript中字符串存在转义问题,因此代码中str里的“”表示反斜线“”。
- 在正则中匹配特殊字符时,也需要反斜线()对特殊字符进行转义。例如,“”经过字符串转义后变成“”,然后正则表达式再用“”去匹配“”。
📌注意
构造函数方式与字面量方式创建的正则对象,虽然在功能上完全一致,但它们在语法实现上有一定的区别,前者的pattern在使用时需要对反斜杠()进行转义。而后者的pattern在编写时,要放在定界符“/”内,flags标记则放在结尾定界符之外
二、字符类别与集合
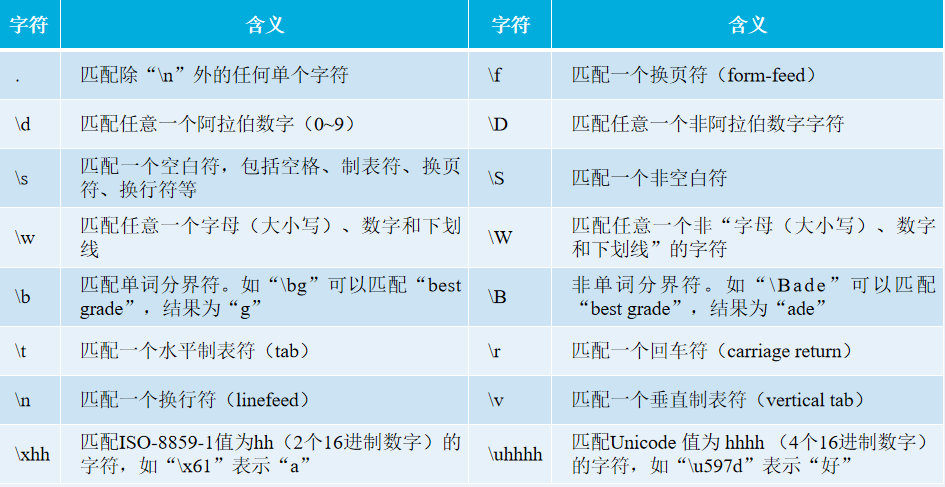
🍅字符类别
好处:有效的使用字符类别可以使正则表达式更加简洁,便于阅读。
举例1:大写字母、小写字母和数字可以使用“w”直接表示。
案例2:若要匹配0到9之间的数字可以使用“d”表示。

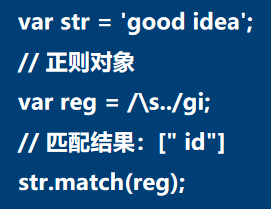
下面为了方便读者理解字符类别的使用,以“.”和“s”为例进行演示.

- 正则对象reg用于匹配空白符后的任意两个字符(除换行外)。
- 因此在控制台查看到的结果中,id前有一个空格。
🍅字符集合
字符集合的表示方式:“[]”可以实现一个字符集合。
字符范围:与连字符“-”一起使用时,表示匹配指定范围内的字符。
反义字符:元字符“^”与“[]”一起使用时,称为反义字符。
不在某范围内: “^”与“[]”一起使用,表示匹配不在指定字符范围内的字符。
以字符串 ‘get好TB6’.match(/pattern/g) 为例演示其常见的用法。

📌注意
字符“-”在通常情况下只表示一个普通字符,只有在表示字符范围时才
作为元字符来使用。“-”连字符表示的范围遵循字符编码的顺序,如“a-Z”、“z-a”、“a-9”都是不合法的范围。
【案例】限定输入内容

代码实现思路:
编写HTML,设置一个年(份)和月(份)的文本框,以及一个查询按钮。
获取操作的元素对象,对表单的提交进行验证。
验证年份, 正则:/^d{4} / 。 验 证 月 份 , 正 则 : / ( ( 0 ? [ 1 − 9 ] ) ∣ ( 1 [ 012 ] ) ) /。验证月份,正则: /^((0?[1-9])|(1[012])) /。验证月份,正则:/((0?[1−9])∣(1[012]))/ 。
文本框获取焦点,去除提示框的颜色。文本框失去焦点,去除输入内容的两端的空白,并进行验证。
代码实现
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>限定输入内容</title> <style> input[type=text]{width: 40px;border-color: #bbb;height: 25px;font-size: 14px;border-radius: 2px;outline: 0;border: #ccc 1px solid;padding: 0 10px;-webkit-transition: box-shadow .5s;margin-bottom: 15px;} input[type=text]:hover, input[type=text]:focus,input[type=submit]:hover{border: 1px solid #56b4ef; box-shadow: inset 0 1px 3px rgba(0,0,0,.05),0 0 8px rgba(82,168,236,.6); -webkit-transition: box-shadow .5s;} input::-webkit-input-placeholder {color: #999; -webkit-transition: color .5s;} input:focus::-webkit-input-placeholder, input:hover::-webkit-input-placeholder {color: #c2c2c2; -webkit-transition: color .5s;} input[type=submit]{height: 30px; width: 80px; background: #4393C9; border:1px solid #fff;color: #fff;font:14px bolder; } </style> </head> <body> <form id="form"> 年份 <input type="text" name="year"> 月份 <input type="text" name="month"> <input type="submit" value="查询"> </form> <div id="result"></div> <script> function checkYear(obj) { if (!obj.value.match(/^d{4}$/)) { obj.style.borderColor = 'red'; result.innerHTML = '输入错误,年份为4位数字表示'; return false; } result.innerHTML = ''; return true; } function checkMonth(obj) { if (!obj.value.match(/^((0?[1-9])|(1[012]))$/)) { obj.style.borderColor = 'red'; result.innerHTML = '输入错误,月份为1~12之间'; return false; } result.innerHTML = ''; return true; } var form = document.getElementById('form'); // <form>元素对象 var result = document.getElementById('result'); // <div>元素对象 var inputs = document.getElementsByTagName('input'); // <input>元素集合 form.onsubmit = function() { return checkYear(inputs.year) && checkMonth(inputs.month); }; inputs.year.onfocus = function() { this.style.borderColor = ''; }; inputs.month.onfocus = function() { this.style.borderColor = ''; }; if (!String.prototype.trim) { String.prototype.trim = function() { return this.replace(/^[suFEFFxA0]+|[suFEFFxA0]+$/g, ''); // uFEFF字节顺序标记;xA0不换行空白 }; } inputs.year.onblur = function() { this.value = this.value.trim(); checkYear(this); }; inputs.month.onblur = function() { this.value = this.value.trim(); checkMonth(this); }; </script> </body> </html>
三、与正则相关的方法
🍅RegExp类中的方法
test()方法:检测正则表达式与指定的字符串是否匹配。

匹配成功时,test()方法的返回值为true,否则返回false。
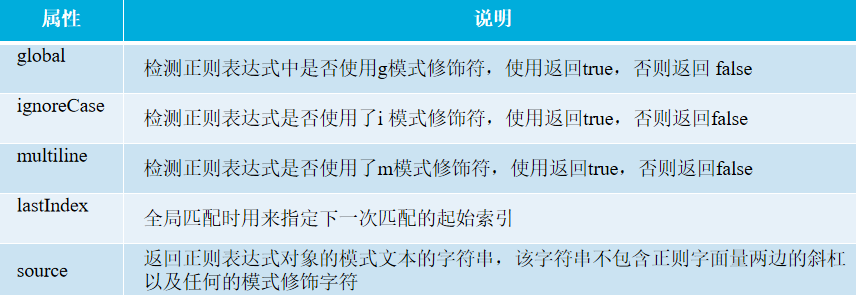
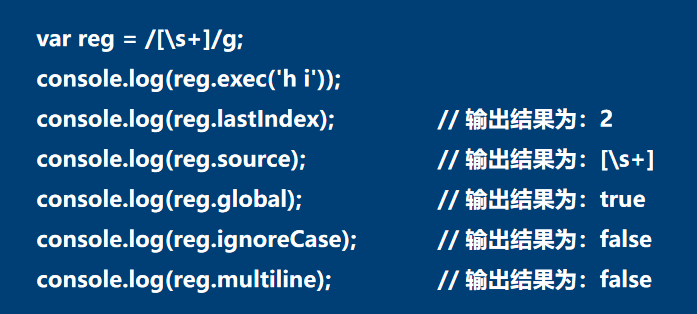
⭐️检测正则对象的模式修饰符
RegExp类中还有一些属性,用于检测当前正则对象使用的模式修饰符,以及指定下一次匹配的起始索引等。

下面为了读者更好的理解这些属性的使用,以实现空格的匹配为例进行演示。

🍅String类中的方法
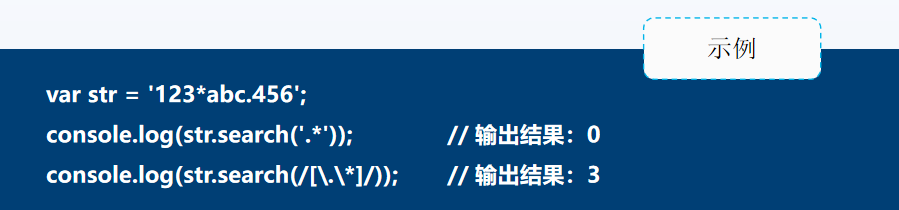
⭐️search()方法:可以返回指定模式的子串在字符串首次出现的位置,相对于indexOf()方法来说功能更强大。

- search()方法的参数是一个正则对象,如果传入一个非正则表达式对象,则会使用“new RegExp(传入的参数)”隐式地将其转换为正则表达式对象。
- search()方法匹配失败后的返回值为-1。
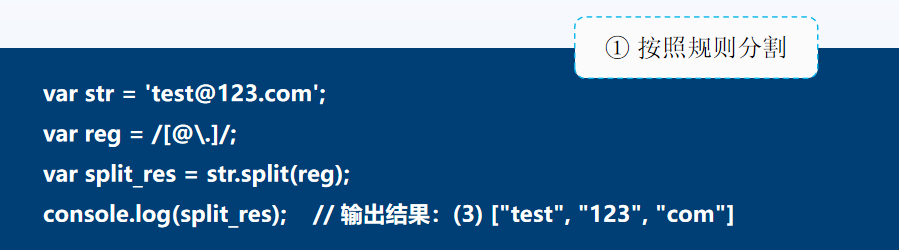
⭐️split()方法:用于根据指定的分隔符将一个字符串分割成字符串数组,其分割后的字符串数组中不包括分隔符。
当分隔符不只一个时,需要定义正则对象才能够完成字符串的分割操作。

- 按照字符串中的“@”和“.”两种分隔符进行分割。
- split()方法的参数为正则表达式模式设置的分隔符,返回值是以数组形式保存的分割后的结果。
📌 注意
当字符串为空时,split()方法返回的是一个包含一个空字符串的数组“[“”]”,如果字符串和分隔符都是空字符串,则返回一个空数组“[]”。

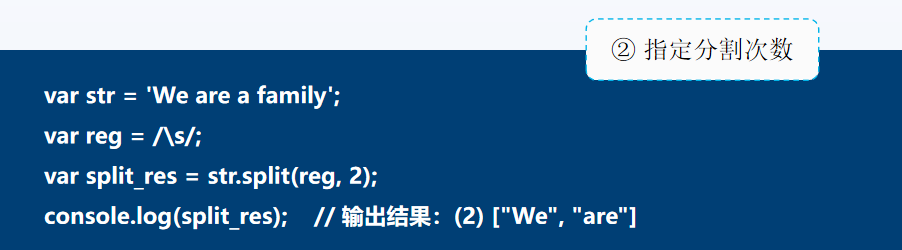
- 在使用正则匹配方式分割字符串时,还可以指定字符串分割的次数。
- 当指定字符串分割次数后,若指定的次数小于实际字符串中符合规则分割的次数,则最后的返回结果中会忽略其他的分割结果。
动手实践
密码强度验证
密码强度验证条件:
① 长度<6位,无密码强度。
②长度>6位,而且包含数字、字母或其他字符中的一种,密码强度为“低”。
③长度>6位,而且包含数字、字母或其他字符中的二种,密码强度为“中”。
④长度>6位,而且包含数字、字母或其他字符中的三种及以上,密码强度为“高”。
四、字符限定与分组
🍅字符限定
🍑字符限定——限定符
提出问题:匹配一个连续出现的字符,如 6个连续出现的数字“458925”。
解决方案1:正则对象/dddddd/gi。
存在的问题:重复出现的“d”既不便于阅读,书写又繁琐。
解决方案2:使用限定符(?、+、*、{ })完成某个字符连续出现的匹配。正则对象/d{6}/gi。

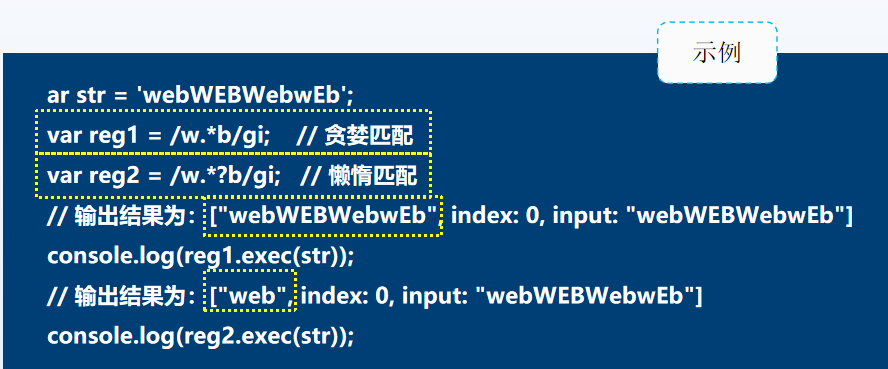
🍑字符限定——贪婪与懒惰匹配
当点字符(.)和限定符连用时,可以实现匹配指定数量范围的任意字符。
- 举例:“^hello.*world$”。
- 说明:可匹配从hello开始到world结束,中间包含零个或多个任意字符的字符串。
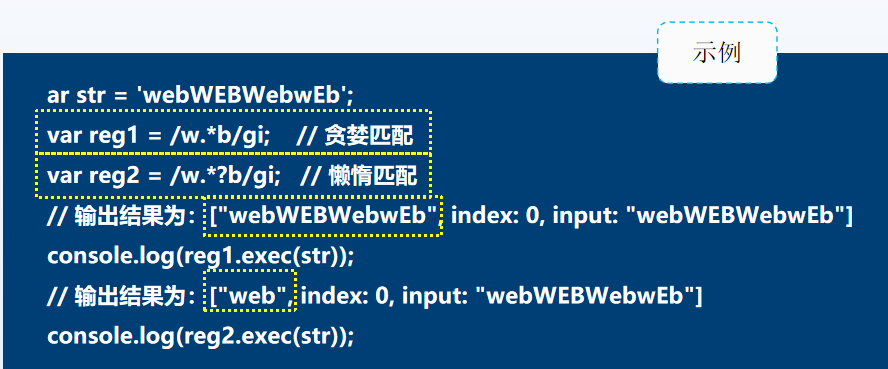
正则在实现指定数量范围的任意字符匹配时,支持贪婪匹配和惰性匹配两种方式。
- 所谓贪婪表示匹配尽可能多的字符,而惰性表示匹配尽可能少的字符。在默认情况下,是贪婪匹配。
- 若想要实现惰性匹配,需在上一个限定符的后面加上“?”符号。

🍅括号字符
在正则表达式中,被括号字符“()”括起来的内容,称之为“子表达式”。

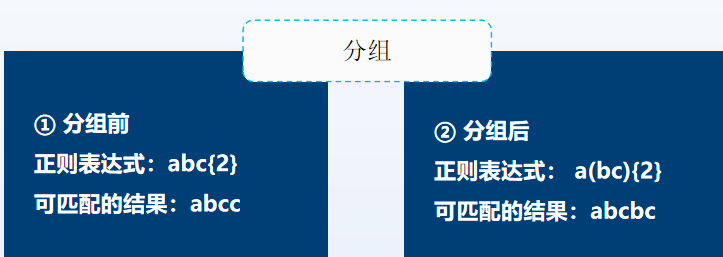
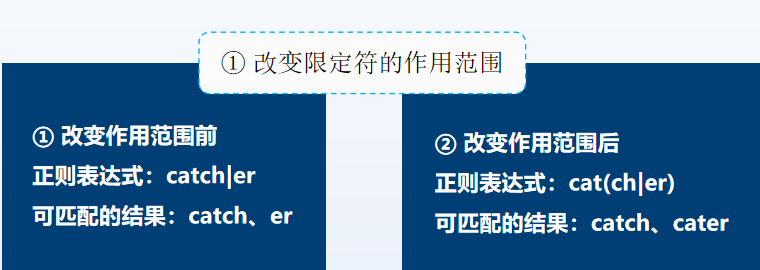
🍑作用

小括号实现了匹配catch和cater,而如果不使用小括号,则变成了catch和er

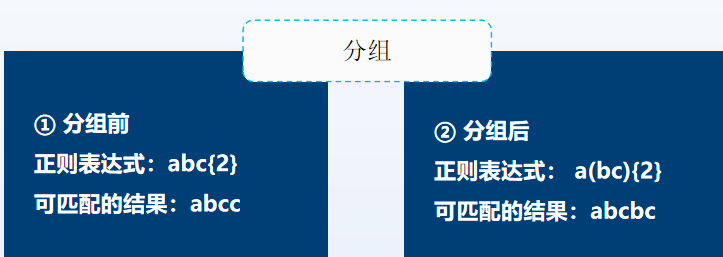
未分组时,表示匹配2个c字符;而分组后,表示匹配2个“bc”字符串。
🍑捕获与非捕获
捕获:将子表达式匹配到的内容存储到系统的缓存区的过程。
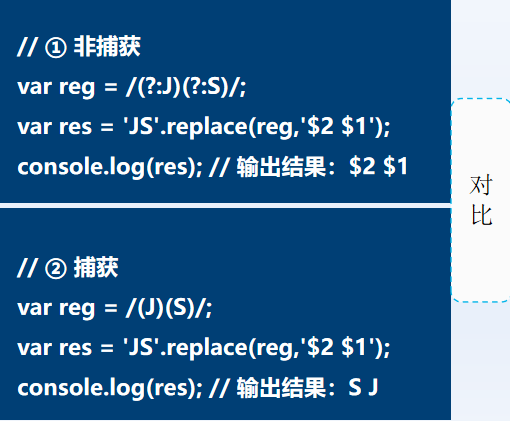
非捕获:不将子表达式的匹配内容存放到系统的缓存中,使用(?:x)实现。

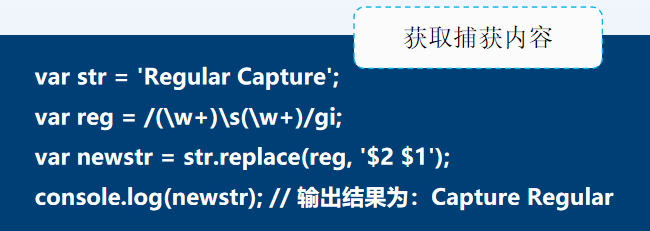
String对象的replace()方法,可直接利用$n(n是大于0的正整数)获取捕获内容,完成对子表达式捕获的内容进行替换的操作。

- 第1个参数为正则表达式,用于与str字符串进行匹配,将符合规则的内容利用第2个参数设置的内容进行替换。
- $2表示reg正则表达式中第2个子表达式被捕获的内容“Capture”。
- $1表示第1个子表达式被捕获的内容“Regular”。
- 返回值是替换后的新字符串,因此,并不会修改原字符串的内容。
可以使用”(?:x)”的方式实现非捕获匹配

🍑反向引用
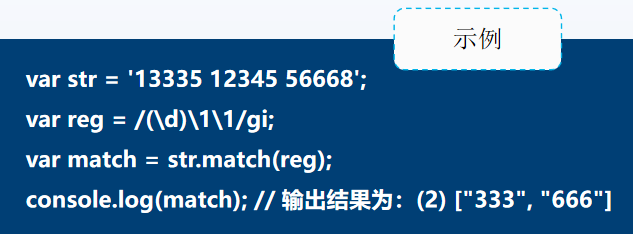
在编写正则表达式时,若要在正则表达式中,获取存放在缓存区内的子表达式的捕获内容,则可以使用“n”(n是大于0的正整数)的方式引用,这个过程就是“反向引用”。
- “1”表示第1个子表达式的捕获内容。
- “2”表示第2个子表达式的捕获内容,以此类推。

- “d”用于匹配0~9之间的任意一个数字。
- 为其添加圆括号“()”后,即可通过反向引用获取捕获的内容。
- 因此,最后的匹配结果为333和666。
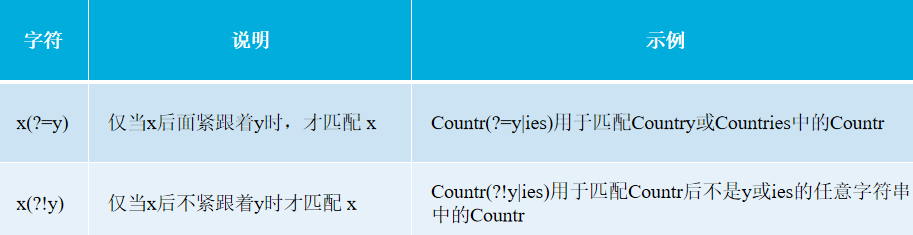
🍑零宽断言
零宽断言:指的是一种零宽度的子表达式匹配,用于查找子表达式匹配的内容之前或之后是否含有特定的字符集。
分类:分为正向预查和反向预查,但是在Javascript中仅支持正向预查,即匹配含有或不含有捕获内容之前的数据,匹配的结果中不含捕获的内容。

🍅正则运算符优先级
正则表达式中的运算符有很多。在实际应用时,各种运算符会遵循优先级顺序进行匹配。正则表达式中常用运算符优先级,由高到低的顺序如下表。

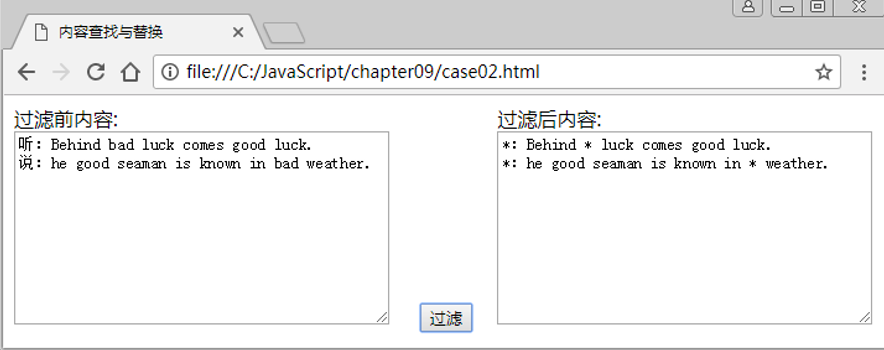
【案例】内容查找与替换

代码实现思路:
- 编写HTML,定义两个文本域,一个用于用户输入,另一个用于显示按照要求替换后的过滤内容。
- 用户输入只要含有bad和任意中文字符,就利用*替换。
- 查找并替换的内容规则:/(bad)|[u4e00-u9fa5]/gi。
代码实现
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>内容查找与替换</title> <style> div{float:left;} input{margin:0 20px;} </style> </head> <body> <div>过滤前内容:<br> <textarea id="pre" rows="10" cols="40"></textarea> <input id="btn" type="button" value="过滤"> </div> <div>过滤后内容:<br> <textarea id="res" rows="10" cols="40"></textarea> </div> <script> document.getElementById('btn').onclick = function () { // 定义查找并需要替换的内容规则,[u4e00-u9fa5]表示匹配任意中文字符 var reg = /(bad)|[u4e00-u9fa5]/gi; var str = document.getElementById('pre').value; var newstr = str.replace(reg, '*'); document.getElementById('res').innerHTML = newstr; }; </script> </body> </html>如果觉得这篇文章对你有一丢丢启发的话,不妨 点赞👍、收藏⭐、留言💬支持一下,你的支持将是我继续创作的最大动力❤️❤️❤️
由于作者水平有限,如有错误和不准确之处在所难免,本人也很想知道这些错误,恳望读者批评指正!
if (学会了){
点赞收藏给个好评,我祝福您学啥会啥;
}else{
点赞收藏给个好评,我相信您定能学会;
}
免责声明:本平台仅供信息发布交流之途,请谨慎判断信息真伪。如遇虚假诈骗信息,请立即举报
举报













